An dieser Stelle will ich noch einmal auf das Thema "Tabellen" eingehen,
denn sie erlauben einige wichtige Gestaltungsmöglichkeiten.

|
Mit einer Tabelle könnt Ihr Bullet-Listen mit eigenen Dots erstellen.
Ein Beispiel dafür ist das Inhaltsverzeichnis dieses Kurses.
|

|
Mit einer Tabelle könnt Ihr mehrere Grafiken nebeneinander auf eine Seite setzen.
Ein Beispiel könnt Ihr bei den Bildangaben sehen.
|

|
Mit einer Tabelle könnt Ihr beliebig langen Text links oder rechts neben einem Bild positionieren.
Damit habt Ihr mehr Gestaltungsfreiheit als beim Parameter innerhalb des Img-Tags, wie ich es
im Kapitel Grafik und Text beschrieben habe. Dazu ein Beispiel:
|
Und so sieht das Grundgerüst einer Tabelle aus:
<TABLE>
<TR>
<TD>Zelleninhalt</TD><TD>Zelleninhalt</TD><TD>Zelleninhalt</TD>
</TR>
</TABLE>
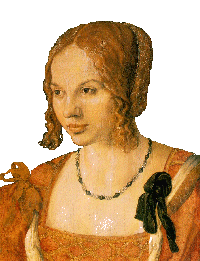
Albrecht Dürer gilt als typischer Vertreter
der nordischen Renaissance.
Zu den Arbeiten des gebürtigen Nürnbergers gehören
neben religiösen Motiven,
Selbstporträts und Porträts,
ebenfalls sein umfangreiches grafisches Werk:
Nahezu jeder kennt seinen "Hasen",
die "betenden Hände" oder auch seine
Allegorie "Melancholia".
Eine seiner Hauptinteressen lag auf dem Gebiet
der Naturwissenschaft und entstand u.a. durch
den Einfluß italienischer Kunst und Wissenschaft.
Mehr über Albrecht Dürer könnt Ihr
hier erfahren.
|

|
Albrecht Dürer (1471-1528)
Die Venezianerin (1505)
Kunsthistorisches Museum, Wien
|
|
Wundert Euch nicht, wenn es relativ lange dauert, bis die Tabelle erscheint, denn erst wenn auch der
End-Tag der Tabelle geladen ist, wird sie angezeigt.
Ein Tip: wenn Ihr mit komplizierten, mehrfach eingerückten Tabellen arbeitet, so wie ich
im Inhaltsverzeichnis, erleichtert Ihr Euch die Arbeit, wenn Ihr während der Erstellung
"TABLE BORDER=1" setzt. So könnt Ihr die Tabellenrahmen sehen und möglichen
Fehlern leichter auf die Spur kommen. Später, wenn alles in Ordnung ist, ändert Ihr
den Wert 1 einfach bei jedem Tag in 0 und es sind keine Tabellen-Gitternetzlinien mehr zu sehen.