|

|

|

|
Bilder werden normalerweise mit dem <IMG SRC="Bild.Format">-Tag in HTML-Dokumente eingefügt:
Der Code beginnt mit <img src=, danach kommen der Name und das Format des Bildes, die in Anführungszeichen gesetzt werden, der Abschluß erfolgt mit >.
Beispiel:
<img src="bild.gif">

Wenn sich Euer Bild nicht im gleichen Verzeichnis wie Eure HTML-Datei befindet, muß der exakte Pfadname angegeben werden.
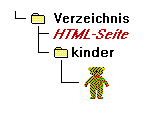
Handelt es sich dabei um ein untergeordnetes Verzeichnis :
<img src="kinder/teddy.gif">

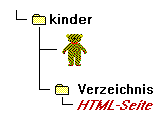
Hier ist es ein übergeordnetes Verzeichnis :
<img src="../teddy.gif">

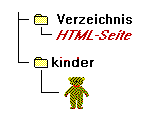
...und nun ein gleichberechtigtes :
<img src="../kinder/teddy.gif">

Ihr könnt Eure HTML-Seiten aber auch mit Bildern auflockern, die sich auf anderen Servern befinden. Hier muß die absolute Adresse angegeben werden.
<img src="http://www.sozialwiss.uni-hamburg.de/phil/unilogo.gif">

Als Beispiel seht Ihr hier das Wappen der Universität Hamburg.
Es ist sinnvoll, zum Bild eine Textalternative anzubieten, da Grafiken nicht immer beim Anwender angezeigt werden können. Dazu referenziert Ihr die Grafik wie üblich, gebt aber, bevor der Tag geschlossen wird, den gewünschten Text an:
<img src="bild.gif" alt="Dies ist ein kleines Bild.">
Hier steht jetzt ein Text, da das Bild nicht erscheinen kann.
Zur Einbindung von Grafiken kann man auch mit dem "FIG Tag" arbeiten, was besonders interessant ist bei der Zusammenstellung von Bild mit Text. Da dieser Code aber nicht von jedem Browser verstanden wird, gehe ich an dieser Stelle darauf noch nicht ein.